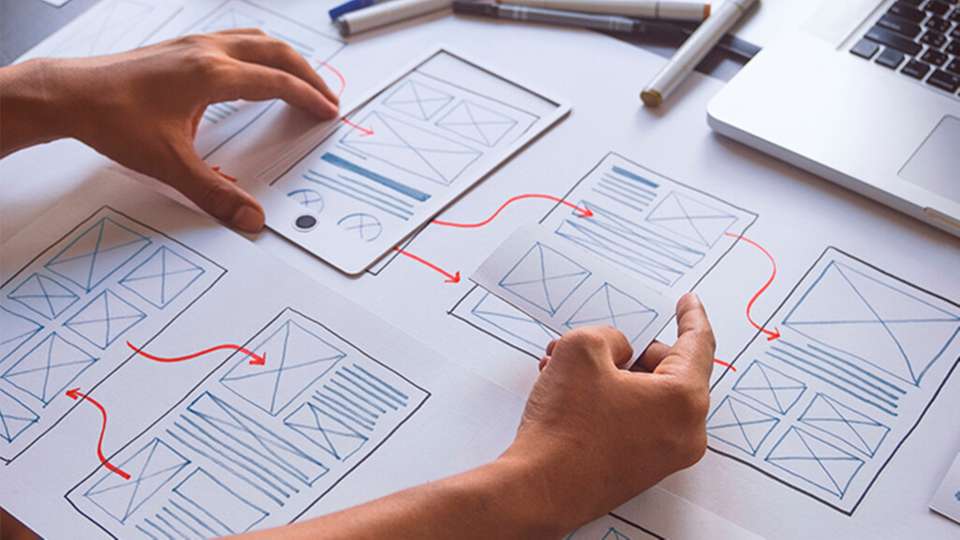
„Wer hat sich denn diese Benutzeroberfläche ausgedacht?“ Es ist schade, wenn ein gut durchdachtes Produkt nicht überzeugt, nur weil die Bedienung abschreckt. Denn ganz gleich ob Smartphone, Tablet oder industrielle Steuerung: Ist die grafische Benutzeroberfläche (GUI) nicht durchdacht, meiden Anwender die Software oder das Gerät.
Oft fehlt es an Standardisierung, Wissen oder Kreativität. Beachtet man jedoch einige Design-Prinzipien, lädt die GUI dazu ein, das Gerät zu bedienen – und das kann den Erfolg ausmachen. Folgende fünf Tipps können weiterhelfen.
1. Intuitiv
Bei einem guten GUI-Design verstehen Bediener die Funktionen und die Menüführung in kürzester Zeit. Symbole und Beschriftungen sind aussagekräftig – auch für Personen, die sich mit der Materie wenig bis gar nicht auskennen.
2. Wiedererkennbar
Wann ist etwas intuitiv? Wenn einem die GUI vertraut vorkommt. Man könnte sich zum Beispiel fragen: Welche Symbole sind aus anderen Bereichen des Alltags bekannt und werden schnell wiedererkannt? Um das zu erreichen, ist Recherche notwendig.
3. Flüssig
Möchte man bei einem Touch-Display mehrere Schritte in schneller Abfolge auslösen, wirken wenige Hundert Millisekunden Verzögerung bereits störend. Zugegeben: Manchmal lassen sich Wartezeiten nicht vermeiden. In so einem Fall benötigen Bediener aber eine Rückmeldung, entweder als Text oder in grafischer Form.
4. Konsistent
Der Inhalt und das Verhalten der GUI müssen konsistent sein – also gleichbleibend logisch. Ziel muss es sein, dass alle Elemente und Aktionen wie aus einem Guss wirken.
5. Aufgeräumt
Schriftart, Ausrichtung, Abstände und Farben sollten standardisiert sein. Nur so wirkt die GUI aufgeräumt. Zudem sollte man sich bei jedem Menü und jeder Seite fragen: Ist ein bestimmtes Element, eine Farbe oder Schriftgröße wirklich nötig (Stichwort: Minimalismus)?
Zwei Empfehlungen
Glyn spricht in Sachen HMI-Applikationen zwei Empfehlungen aus:
Smart-Embedded-Displays in Kombination mit TouchGFX: Smart-Embedded-Module sind Displays, die einen Arm-Cortex-M7-Prozessor und mehrere Schnittstellen integriert haben. Das Konzept: ein intelligentes Display, dessen grafischer Inhalt direkt on-board generiert wird. Das vermeidet die Übertragung großer Datenmengen von extern. Die kostenlose Software TouchGFX lässt sich dabei zum Designen von GUIs verwenden.
Partner für UI-Design: Der Hersteller Conze verfügt über langjährige Erfahrung, wenn es um die Realisierung einer performanten Darstellung anspruchsvoller Benutzeroberflächen auf minimaler Hardware geht. So lässt sich das Maximale aus Low-Power-Embedded-Systemen herausholen.