Wenn man einfache HMI-Geräte außer Acht lässt, sind heute überwiegend Windows-basierende Systeme der Standard. Die Projektierung erfolgt über ein Werkzeug mit dem interaktiv Seiten mit gerätespezifische Auflösung erstellt und mit den gewünschten Dynamisierungen konfiguriert werden können. Eine Unterstützung für sehr unterschiedliche Geräte mit verschiedenen Formaten ist nicht gegeben, abgesehen von einfachen HMI-Geräten (Human Machine Interface, deutsch: Mensch-Maschine-Schnittstelle). Die Projektierung erfolgt über ein Werkzeug mit dem interaktiv Seiten mit gerätespezifischer Auflösung erstellt und mit gewünschten Dynamisierungen konfiguriert werden können. Eine Unterstützung für sehr unterschiedliche Geräte mit verschiedenen Formaten ist nicht gegeben.
Windows basierende Systeme setzen für die grafische Aufbereitung auf Grafikengines aus dem Umfeld des Betriebssystems, die den bei Websites möglichen Umfang an grafischen Attributen, Effekten und Gesten heute nur unzulänglich unterstützen. Deshalb können mit solchen Systemen die vom Websites oder APPs gewohnten hochdynamischen Oberflächen nur angenähert, aber nicht auf gleichem Niveau umgesetzt werden. Deshalb können mit solchen Systemen die von Websites oder Apps gewohnten hochdynamischen Oberflächen nur angenähert, aber nicht auf gleichem Niveau umgesetzt werden.
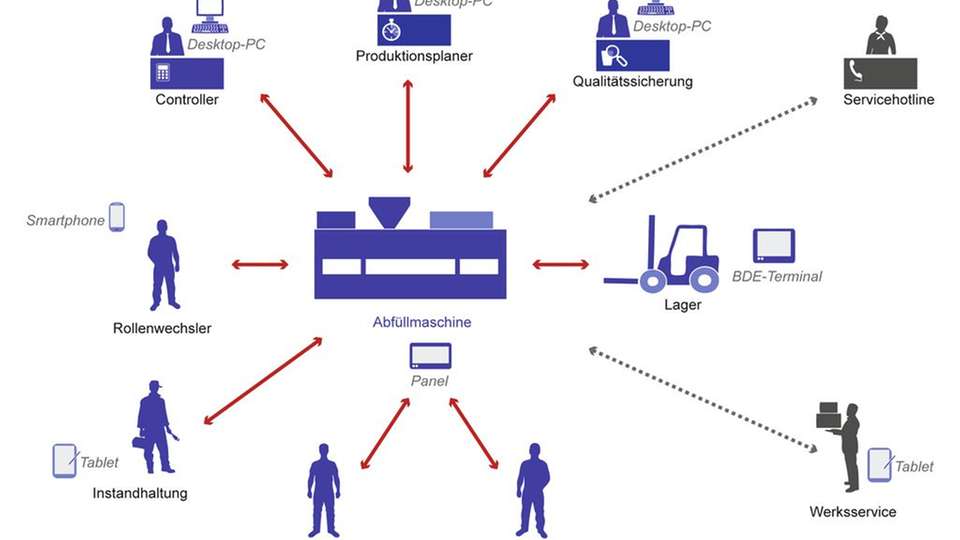
Genauso wie Mobilgeräte zu unserem ständigen Begleiter im Privatleben geworden sind, werden sie auch den PC im Berufsleben ergänzen oder sogar komplett ersetzen. Bei jährlichen Stückzahlen von ein bis zwei Milliarden Geräten bei sinkenden PC-Stückzahlen, werden in einigen Jahren mehr Mobilgeräte verfügbar sein als noch brauchbare PCs und Notebooks. Deshalb müssen zukunftsorientierte Softwarelösungen – auch im industriellen Einsatz – Smartphones und Tablets im Fokus haben oder zumindest unterstützen. Mit Tablets und Smartphones stehen heute sehr leistungsfähige Geräte zur Verfügung, mit denen hochdynamische Oberflächen über WLAN oder Mobilfunknetzen benutzt werden können. Durch die sofortige Einsatzbereitschaft und permanente Verfügbarkeit sind Smartphones und Tablets die ultimativen Systeme für eine schnelle Einsicht und Reaktion auf Informationen in den Bereichen Produktplanung, Controlling, Wartung und Materiallogistik.
Zukunftsorientierte Anwendungen
Bei Neuverkäufen von Mobilgeräten lag nach der IDC (International Data Corporation) im vierten Quartal 2013 der Anteil von Android bei 78,1 Prozent, iOS bei 20,9 Prozent und Windows Phone mit Anderen bei 4,3 Prozent. Der einzige Standard, der auf allen Plattformen verfügbar ist, ist ein Browser mit HTML5 und JavaScript. Zukunftsorientierte Anwendungen, die alle Mobilgeräteplattformen abdecken und deshalb nicht als Apps realisiert sein können, sind Webanwendungen. Damit wird auch erreicht, dass eine normierte Grafik-Engine für hochwertige Bedienoberflächen als Basis für agile und nutzerfreundliche GUIs (Grafik User Interface, deutsch: grafische Benutzeroberfläche) zu Grunde gelegt ist.
Industrie 4.0 verlangt nach intelligenten, vernetzten Systemen. Diese werden typischerweise als Cloudanwendung ihre Leistungen anbieten und damit auch zu einfachen Lösungen für eine horizontale und vertikale Integration führen. Die HMI muss dafür neben dem Bedienen und Beobachten der Maschine weitere Funktionen oder Services anbieten, die dem Betreiber Informationen über laufende Aufträge, Maschinenverfügbarkeit und -effizienz oder anstehende Wartungsaufgaben liefern. Diese Leistungen werden über Websites verfügbar gemacht und können daher einfach per Mobilgerät genutzt oder in andere Oberflächen integriert werden.
Die ständige Verfügbarkeit von Mobilgeräten und die aktive Benachrichtigung der Nutzer zum Beispiel per Mail erlaubt schnelle Reaktionen auf Beeinträchtigungen der Produktion und führen zu einer höheren Produktivität.
Responsive Design
Neben der Umsetzung als webbasierende Lösung muss die Oberfläche für eine Bedienung per Touchscreen ausgelegt sein. Dies ist jedoch noch keine Lösung für die Problematik, dass unterschiedlich große und unterschiedlich hoch auflösende Plattformen nicht mit den gleichen Oberflächen arbeiten können. Es widerspricht allen Usability-Gesichtspunkten, die auf große Displays ausgelegte HMI-Oberfläche auf die Größe eines Smartphones zu skalieren.
Unter dem Begriff Responsive Webdesign ist die technische Umsetzung von anpassungsfähigen Websites zur Unterstützung verschiedener Displaygrößen und Breitenverhältnissen zu verstehen. Diese Adaption – daher oft auch adaptives Layout – der Webseite oder auch Benutzeroberfläche auf die unterschiedlichen Anforderungen von Endgeräten wird auf Basis von HTML5 und CSS3 umgesetzt. Dabei sollten nicht nur die unterschiedlichen Größen und Formate der Bediengeräte berücksichtigt werden, sondern auch das für dieses Endgerät übliche Nutzungsverhalten – welche Leistungen nutze ich mit dem PC, welche mit dem Smartphone?
Das W3C (World Wide Web Consortium) hat mit dem CSS3-Konzept Media Queries verabschiedet, die es erlauben wichtige Informationen der Endgeräte abzufragen und für den Aufbau der Website einzubeziehen. Darüber können Informationen zum Gerät, der Displaybreite, -höhe, den zugehörigen Auflösungen und dem Breiten/Höhenverhältnis gewonnen werden. Dies dient als Basis für die Auswahl eines passenden Style Sheets und der passenden Skalierungen. Über die Benutzeranmeldung können zusätzlich Informationen über den Nutzungskontext, die Nutzerrolle, übergeben werden. Oberflächen auf mobilen Endgeräten unterscheiden sich massiv von der klassischen Desktop-Software. Sie kennzeichnen sich vor allem durch:
Multitouch und Gesten
dynamische statt statische Oberflächen
Darstellung von Oberflächen-Ausschnitten. Weitere sind per Wisch-Geste erreichbar
modernes / schlichtes Design
weiche Oberflächen-Wechsel durch animierte Übergänge (Transitions)
keine tiefe Verschachtelung in der Anwendung
Auslegung auf unterschiedliche Auflösungen und Displaygrößen unterschiedlicher Geräte und Hersteller
cloudbasierte Synchronisierung von Oberflächen-Einstellungen
Optimierung für Hoch- (Normal) und Quer- (Landscape) Format mit Hilfe von Sensoren
Die Herausforderung liegt darin, solche Oberflächen über eine Projektierung – ähnlich der klassischen HMI-Systeme – zu ermöglichen, statt teure Webprogrammierung über Spezialisten für HTML, JavaSricpt und CSS3 durchzuführen. Hierfür wurde ein Konzept entwickelt, das die Anforderungen von Responsive Design mit einer gewohnten Engineeringplattform verbindet und dabei alle Möglichkeiten dynamischer Webseiten mit den entsprechenden Animationsarten verbindet. Nur so lässt sich den Anforderungen an eine moderne Maschinen-HMI mit den verfügbaren Ressourcen und dem hohen Kostendruck begegnen. Über Layouts werden typspezifische Container zu Gesamtdarstellungen kombiniert. Ein Layout bezieht sich auf jeweils eine Gerätegruppe, die grundsätzlich dafür geeignet ist und über das Auswerten der Gerätedaten (siehe Media Queries) zugeordnet wird.
Um eine möglichst gute Wiederverwendung einzelner Bildelemente zu erzielen, erfahren die Gerätegruppen durch die Container eine über Attribute gesteuerte Behandlung. Die beinhaltet zum Beispiel eine automatische Skalierung auf die Containergröße oder eine gemittelte Darstellung innerhalb des Containers. Dabei wird grundsätzlich eine Umrechnung auf die Containergröße vorgenommen, um unterschiedliche Pixeldichten und -größen zu kompensieren.
Ergänzung zu einer HMI
Smartphones und Tablets werden wahrscheinlich niemals komplett die klassischen Bedienpanels ersetzen. Sie sind jedoch eine hervorragende Ergänzung zu einer HMI zum Beispiel in den Bereichen Produktplanung, Controlling, Wartung und Materiallogistik. Hersteller von HMI-Lösungen müssen ihre Produkte auf die gewachsenen Anforderungen im Zusammenhang mit den mobilen Geräten ausrichten. Dies geschieht am besten mit einer webbasierten Darstellung in enger Verknüpfung mit einer starken und robusten Server-Landschaft. Die hier vorgestellte Vorgehensweise gibt den Maschinenbauern eine Lösung in die Hand, mit der bereits heute zukunftsfähige HMIs für Industrie 4.0 umgesetzt werden können.



.jpg)